У принципі про основи HTML багато не скажеш.
HTML це розмітка( або можна назвати мова), за допомогою якої Ваш браузер відображає ВЕБ сторінку.
HTML документ це звичайний текстовий файл з розширенням .html, який відкритий за допомогою браузера та знаходиться на хостингу або вашому комп’ютері. Для того щоб переглянути код HTML сторінки потрібно навести мишку на будь-який елемент на сторінці, натиснути праву кнопку мишки та вибрати пункт -> Переглянути джерело сторінки.
HTML дозволяє створювати ВЕБ сторінки з різним контентом; розділяти контент на абзаци, заголовки, зображення, кнопки; виводити на екран форми для заповнення та подальшої обробки даних.
Сам HTML документ складається з тегів, якими можна виділити той чи інший елемент.
Наприклад для виведення на екран абзацу використовують тег:
<p>Абзац з текстом</p>Для виведення заголовків використовують декілька тегів, а саме:
<h1>Заголовок 1</h1>
<h2>Заголовок 2</h2>
........................
<h6>Заголовок 6</h6>Якщо детальніше розглянути цей тег то можна побачити що тег відкривається елементом <> а закривається </>

Основи HTML елементів
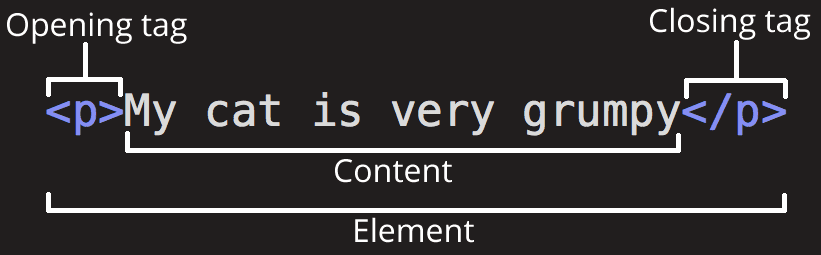
Отже HTML елемент можна поділити на наступні частини:
- Відкриваючий тег: вказує на початок HTML елемента та на його назву
- Закриваючий тег: вказує на кінець відкритого раніше елементу
- Вміст елементу: у даному випадку просто текст
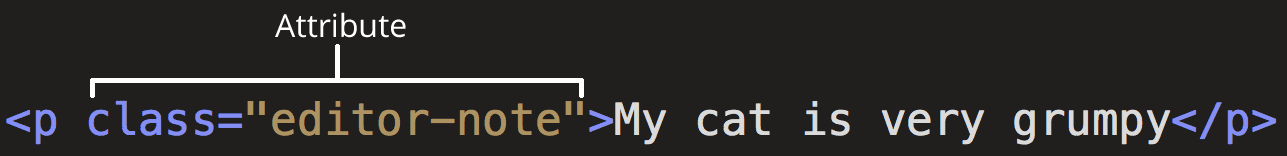
Основи HTML повинен знати кожен хто бере участь в наповненні чи створенні сайту. Важливою частиною HTML елемента також є атрибути. Вони використовуються для пошуку та ідентифікації певного елемента чи групи елементів на сторінці, їхньої стилізації за допомогою CSS та зміни у реальному часі за допомогою JS.
Як це працює?

class="editor-note my-class my-class-1"Як бачимо можна вказати декілька класів для одного елемента, розділивши їх пробілом.
Вкладені елементи
При створенні основи HTML сторінки потрібно дотримуватись певних правил, щоб не поламати Вашу сторінку.
1. Не можна перехрещувати теги.
<p>Абзац<h2></p>Заголовок</h2>
<p>Абзац</p><h2>Заголовок</h2>
<h2>Заголовок</h2><p>Абзац</p>2. Всі відкриті теги повинні бути закритими
<h2>Заголовок<p>Абзац</p>
<h2>Заголовок</h2><p>Абзац</p>3. Потрібно пам’ятати про порожні елементи, які не потребують закриваючого тегу:
<img src="logo.jpeg" alt="Основи HTML">Цей елемент є пустий і виводить на екран зображення, його не потрібно закривати, і він не має жодного вмісту.
Знати основи HTML на даний час є надзвичайно важливо, адже це основа всього ВЕБ програмування.
Не все так складно, як здається!!!. Якщо Ви програміст то HTML зможете опанувати за декілька днів, якщо ж новачок то мабуть через 2 тижні Ви зможете написати перший свій сайт на чистому HTML. Для створення повноцінного сайту потрібно також освоїти Основи CSS
