Для коректного редагування та форматування вмісту на HTML сторінці був створений CSS. Він також забезпечує коректне відображення стилів на усіх браузерах. Точніше кажучи CSS – це мова стилів яка відображає HTML сторінки. За допомогою CSS можна керувати шрифтами, кольорами, фонами, відступами, шириною та висотою.
Структуру CSS також називають «набором правил». До них входить такі елементи:
Селектор – це назва елементу на початку таблиці. Селектор підкреслений червоною лінією.


Властивість – це те чим ви будете змінювати чи стилізувати елемент на веб-сторінці. Вона підкреслена зеленою лінією.

Значення властивості – це варіанти відображення даної властивості. Вони підкреслені синьою лінією. В даному випадку це розмір шрифту та жирність.

Селектори поділяються на кілька класів:
Селектор елементу – прив’язує стиль до всіх елементів на сторінці. Наприклад до елементів <p> чи <h5> і багато інших.
Селектор по класу – прив’язує стиль до елементів які мають заданий клас. У файлі стилів прорисується «.class1{}».

Селектор по id – прив’язує стиль до елементів які мають вказаний id. У файлі стилів прописується за допомогою «#», та у файлі html прорисується id=”nav”.


Також можуть бути селектори при наведені курсору на елемент. Тобто, якщо навести курсор на певний елемент змінюється якась його властивість чи стиль. Для цього щоб це реалізувати потрібно до селектора додати «:hover».
Одну таблицю властивостей можна задати кільком елементам, дописуючи їх через кому.

Підключення стилів та файлів стилів.
Найпростішим способом є прописування стилів в самому елементі за допомогою style.

Наступним є підключення у файлі HTML між тегами <head> </head>, цього рядка.
<link rel="stylesheet" type="text/css" href="">У WordPress файл style.css та усі інші завантажені стилі підключаються у файлі function.php вказуючи шлях до файлу.

Способи використання, основи CSS для екранів різних розмірів.
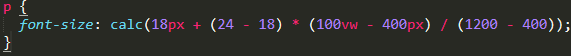
Одним із рішень, адаптивно змінювати значення властивостей в правилах CSS, є використання функції calc(). Вона дозволяє робити прості матиматичні розрахунки в CSS.
Розглянемо приклад цієї функції. Нам потрібно змінити розмір шрифту для різних розмірів екрану, 400 пікселів – телефон і 1200 пікселів – ноутбук чи планшет.

18px – шрифт для екрану розміри якого є менші на 400px, 24px для екрану розміри якого є більші ніж 1200px. 100vw – це значення відповідає ширині екрану 100% (width : 100%). Якщо змінюється ширина екрану, розміри шрифту будуть мінятися. Використовуючи цю функцію шрифт буде мінятися динамічно відповідно до екрану і будуть ставати більшими або меншими.
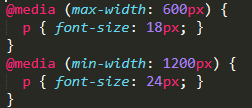
Якщо потрібно використати фіксовані значення тоді можна використати медіа-запити.

Тоді на екрані до 600px, шрифт буде 18px і не буде змінюватися та на екрані 1200px і більше буде 24px.
