Оскільки HTML це набір тегів то ми розглянемо найважливіші з них. Опишемо як їх використовувати, як вставити на сайт, змінювати та налаштовувати персонально для ваших потреб. Це буде корисно для всіх, хто має справу з наповненням сайтів. Отже поїхали!! До вашої уваги основні теги HTML
Зображення
<img> – один з основних тегів HTML, який використовують для виведення зображення на екран. За допомогою атрибута “src” – задаємо адрес файлу, який хочемо вивести на екран.

Якщо потрібно, малюнок можна вивести як посилання на певну сторінку вашого сайту чи стороннього ресурсу.

А за допомогою стилів і “background” малюнок можна вивести як фонове зображення сторінки, чи певного блоку на вашому сайті;
<canvas> – створює область в якій за допомогою JavaScript виводить зображення, різні об’єкти з потрібним розміром, який задається через атрибути “width – ширина” та “height – висота”.
Текст
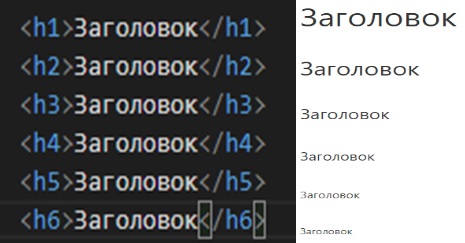
У HTML існує декілька текстових тегів, за допомогою яких можна вивести стилізований текст на екран браузера. Для виведення заголовків використовують теги <h1>…<h6>. <h1> – це найважливіший заголовок на сторінці і рекомендовано щоб він був 1 на сторінці та відтворював весь вміст сторінки. Відповідно інші заголовки є менш важливими і повинні формувати структуру текстової частини сторінки

<p> – тег, який часто використовують у розробці веб-сайту для виведення абзаців з текстом. Цей тег є блочний і завжди починається з наступною строки;
<article> – інтересний тег, його добавляють туди де є контент сайту ( новини, статті, записи блогу, форумe і т. д. ). Цей тег корисний для оптимізації сайту.
У HTML існує дуже багато важливих тегів для стилізації тексту, які спрощують верстку та допомагають виділити певні частини тексту. Основними з яких є:
<basefont> – встановлює розмір шрифту, колір по замовчуванні;
<font> – тег в якому можна вказати параметри оформлення тексту;
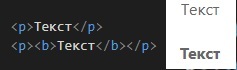
<b> – виділити текст жирним шифром;

<bdi> – вказує на частину тексту, який має бути ізольованим від змін виводу його на екран;
<bdo> – встановлює напрямок виводу тексту. Дає переваги тексту де є напрямок зправа наліво;
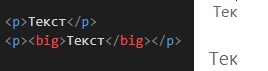
<big> – в html розмір тексту вимірюється в умовних одиницях від 1 до 7. Середній розмір тексту становить 3 одиниці. Цей тег дозволяє збільшити розмір шрифту на одну одиницю;

<small> – зменшує текст на одиницю. В HTML середній текст дорівнює 3 одиниці;
<blink> – дуже простий тег – встановлює мигання тексту. Аналог до CSS: text-decoration: blink;
<br> – переносить строку в наступний рядок без додавання між ними пропусків;
<dfn> – використовується для виділення особливого тексту при їх першій появі на екрані. При використанні цього особливого тексту дальше виділятися не буде тому, що буде рахуватися як відомим для читача;
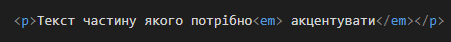
<em> – призначений для акцентування певної частини тексту. Веб-браузер буде відображати цей текст як курсивним видом;


<i> – встановлює курсивний шрифт;
<mark> – в браузері виділяє задній фон тексту жовтим, але його можна стилізувати;
<pre> – цей тег використовується тоді коли розробнику не потрібно щоб браузер його змінив, він буде відображений такий яким його задумав веб-розробник;
<q> – відображає в тексті цитати, браузер бере текст у скобки;

<s> або <strike> – відображає текст як перечеркнутий;
<strong> – відображає текст жирним шрифтом;
<sub> – відображає шрифт у нижньому індексі поля;

<sup> – відображає шрифт у верхньому індексі поля;

Посилання
<a> – тег один з найважливіших тегів HTML у створенні сайтів. Без нього не обходиться ні один розробник сайтів. Так, що таке “<a>”? Цей тег – служить для створення посилання на інші сторінки або сайти. Посиланням може бути Все: зображення, іконка, текст, меню, заголовок, опис. По-суті посиланням може виступати любий об’єкт який є на сайті. В якості значення атрибута є “href” який вказує “url” ( Universal Resource Locator ) на який відбувається перехід. Адрес посилання може бути абсолютним або відносним. Абсолютні посилання працюють завжди і не залежать від імені сайту або веб-сторінки, де прописано це посилання. Відносні посилання побудовані на відносно теперішньому документі або кореня сайту.

Також існує посилання-якір – якорем називається закладка в середині сторінки сайту. При використання якоря відбувається перехід до закладки сторінки сайту.
До цього тегу є дуже багато різноманітних атрибутів які допомагають і оптимізують роботу веб-розробника.
<button> – створює на веб-сторінці кнопку.


Сюди можна розмістити посилання на інші сторінки. Теоретично тег <button> має бути всередині форми тега <form>, тим не менше цей тег досить часто зустрічається самостійно. Але, якщо потрібно результат кнопки переслати на сервер, то кнопку необхідно вложити у контейнер <form>.
<nav> – робить навігацію по сайту. В цей тег зазвичай вкладають блок з посиланнями які є на сайті;
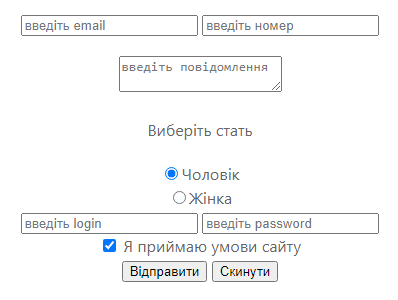
Основні теги html форми
<fieldset> – використовується для формування елементів форми. Таке формування в групи форми полегшить роботу з формами. Наприклад, один блок може бути для вводу тексту, а інший блок для флажків;
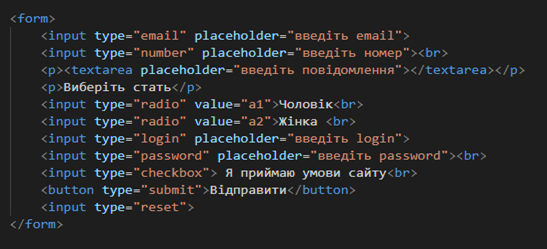
<form> – дуже важливий тег, він забезпечує передачу даних між користувачем і сервером на якому розміщений веб-сайт. Але цим область використання форм не закінчується.
Для відправлення форми на сервер потрібна кнопка (<button>) тип якої повинен бути ( Submit );
<input> – являється одним із різносторонніх елементів форми. Він забезпечує взаємодію між користувачем і сервером і дозволяє створювати різні елементи інтерфейсу. Цей тег може бути і не вложений в тег <form>, але якщо користувач повинен відправити форму на сервер тоді обгорнути в тег <form> – ОБОВ’ЯЗКОВО.
Основним атрибутом “type”, який формує вид елемента, тобто:
- “text” – текстове поле;
- “password” – поле пароль;
- “radio” – перемикач;
- “checkbox” – галочка;
- “hidden” – заховане поле;
- “submit” – кнопка для відправлення;
- “reset” – кнопка для очищення форми;
- “file” – поле для відправлення файлів;
- “image” – кнопка зі зображенням.
Це основні елементи, а з виходом HTML5 їх стало в десятки більше.
<keygen> – використовується для генерації пари ключів – відкритих і закритих. коли користувач відправляє форму на сервер на його ПК залишається закритий ключ, а відкритий відправляється на сервер. Ключі потрібні для шифрування і розшифрування даних, а також для цифрових ключів;
<textarea> – представляє частиною форми, а точніше формою написання тексту.


Списки
<dir> – створює список, який містить в собі назви системних папок. Він аналогічний тегам <ol> і <ul> всередині якого формується список за допомогою тегів <li>. Тег <dir> вийшов з користання, чучуть застарів, зараз популярно і взято за правило використовувати тег <ul>;
Ще один важливий тег у HTML є тег <ul>. На основі нього розробляють меню веб-сайту та багато інших його частин.
Списки можуть бути вкладені один в одного:
<ul> – визначає список як маркірований;
<ol> – визначає список як нумерований;
<li> – вказує на окремий елемент списку;
<menu> – використовують для створення списку меню. Окремим елементом списку є тег “<li>”;
<option> – тег, який вказує окремі пункти списку, які створені за допомогою контейнера <select>. Якщо планується користувачем відсилання списку на сервер, тоді обов’язково треба обгорнути контейнер в тег <form>;